Das Internet bietet Unternehmen viele Möglichkeiten, neue Kontakte zu knüpfen und bestehende zu vertiefen.
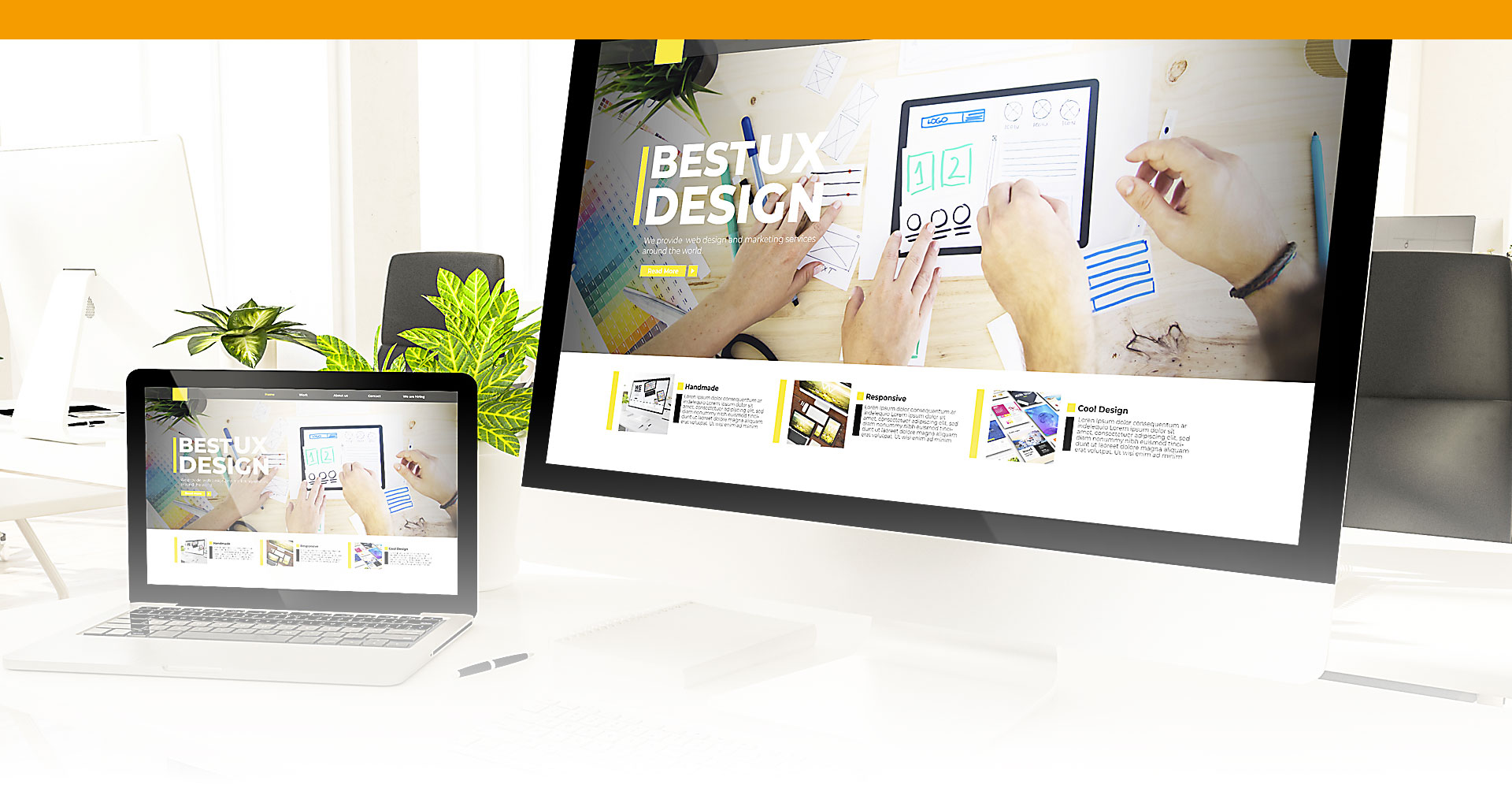
Mit dem Einzug von Tablets und Smartphones haben sich die Anforderungen an eine Internetpräsenz stark verändert. Die Antwort auf unterschiedliche Bildschirmgrößen heißt „responsives Web-Design“, das sich über „flüssige Layouts“ definiert. Die vom Browser ausgelieferte Datei passt ihr Design immer dem Screen an, der die Daten aufgerufen hat und bleibt dadurch lesbar.
Beispiele für responsive Websites
Responsives HTML:
Metzgerei Eisenhardt
Gauß Verpackungen
Kompressor-Zentrale Süd
Responsives HTML mit fester Breite:
leo-dent · Zahnarztpraxis